This theme is customizable using the standard WordPress theme customizer function.
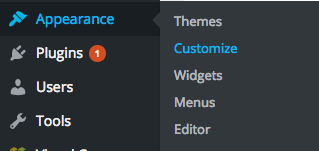
You can access to the customizer visiting Appearance->Customize.

Here you can find all the list of available style customizations. For options not contained in the list, you may ask for an integration that we will provide only in case most of the users will agree to add it as feature. Otherwise, for customizations not listed below, you may need to hire a developer.
Available customization settings:
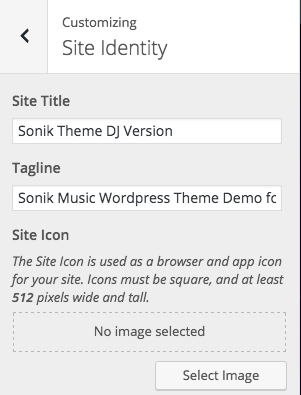
Site identity
define the title and the tagline. The title will be used if you don’t upload a Logo in the Header section.

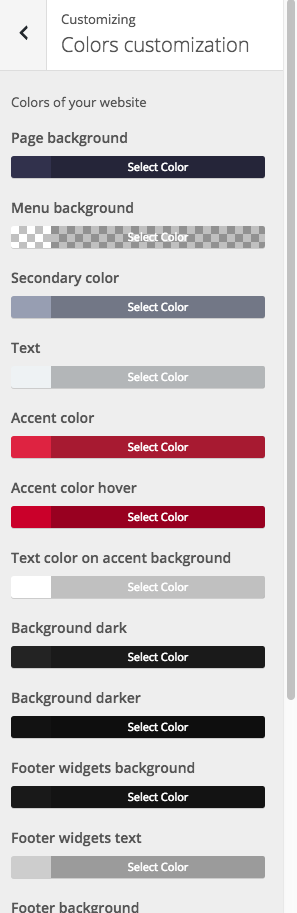
Colors customization
 from here you can customize different parts of the website, as:
from here you can customize different parts of the website, as:
- Page background
- Menu background (if using sticky header, when scrolled, the menu will assume the page background color)
- Secondary color: used for some borders and secondary texts
- Text: normal text color. In Negative sections text and background will be reversed.
- Accent color/accent color hover: this theme is based on a Material Design framework (materializecss) and the Accent color defines the main color of active elements. Choose a color that stands out from the background.
- Text color on accent background: is the text color of buttons or other elements with accent color background.
- Background dark (used in some sections as comments)
- Background darker (used in some sections as footer)
- Footer widgets background
- Footer widgets text
- Footer background
- Footer text
- Preloader background
- Preloader background
Special customizations and advanced tip:
This theme is based on a Material Design Framework: this means that the same color is applied to multiple elements, and sometimes is not possible to assign a specific color to a specific elements without changing other parts of the site.
This is the standard way Material Design works, to maintain a harmony between the elements and provide a consistend color pattern.
You can calculate cool color palettes on websites like:
- http://paletton.com/
- https://coolors.co/browser
If you want to change the color of a specific element indipendently from the framework, or to change the color of elements not customizable by the customizer, you may need to add your own custom CSS.
You can add it in the styles.css file of the Child theme folder in wp-content/themes/sonik-child/styles.css
To edit the CSS file you may also use the function in Appearance->Editor.
Please note that these advanced customizations are generally beyond the normal product support boundaries.
Performance and SEO tip:
To provide the customized colors, the theme adds some custom CSS in the Header of the HTML.
It is not much, but to improve the SEO score of a site, you may want to change this behaveior.
To do so, you can proceed as folow:
- Complete your color and settings customizations in the theme’s customizer
- Copy the custom styles from the header of the HTML and put it in the styles.css of the child theme contained in<!– QT STYLES DYNAMIC CUSTOMIZATIONS =========== –>
- In the functions.php of your child theme, create an empty function called qt_css_customizations which will prevent the theme from outputting the custom CSS
Social Networks
 Add your social network links. You can also add your Twitter username to add a “via” attribute when sharing the page via the built-in page sharing function. Available social icons:
Add your social network links. You can also add your Twitter username to add a “via” attribute when sharing the page via the built-in page sharing function. Available social icons:
Twitter username
Beatport
Amazon
Facebook
Blogger
Behance
Bebo
Flickr
Pinterest
RSS
Triplevision
Tumblr
Twitter
Vimeo
Wordpress
Whatpeopleplay
Youtube
Instagram
Soundcloud
Myspace
Googleplus
Itunes
Juno
Lastfm
Linkedin
Mixcloud
Resident-advisor
Reverbnation
Menus
 This theme features 2 menu locations:
This theme features 2 menu locations:
- Header menu: supports 2 levels of depth
- Footer menu: supports 1 level of depth
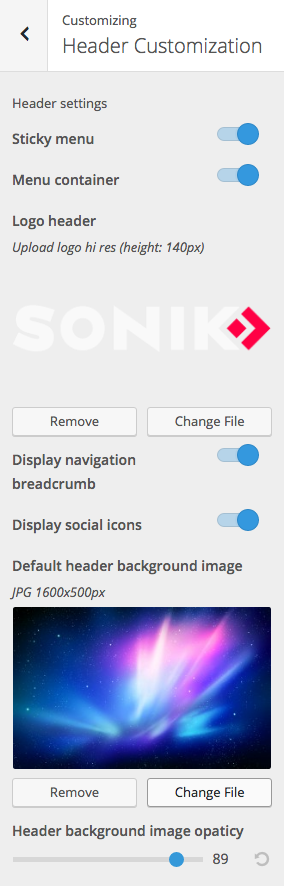
Header customization
- Sticky menu
- Menu container
- Logo header (in alternative the site title will appear)
- Display navigation breadcrumb
- Display social icons
- Default header background image
- Header background image opaticy
- Volume control button
- Widgets button
- Share button
- Search button
- Cart button
Typography (Google Fonts)
- Body font [Family, Variant, Subset, Font size]
- Headings [Family, Variant, Letter Spacing, Text Transform]
- Menu [Family, Variant, Letter Spacing, Font Size, Text Transform]
Radio Player
- Autoplay On/Off
This parameter works if you enable the header’s radio player but doesn’t affect the Featured Player (see further section about Radio Integration)
The header radio integration requires to add a radio station with a valid MP3 stream URL (more infos further in this manual).
Footer customizations
- Footer text: supports HTML basic tags like <a> or <br>
- Show top arrow
- Show footer widgets
- Particles animation (Animation background of the Footer Widgets section)
- Particles lines connections (changes the design of particle animation)
- Particles color
Posts layout
- Default archives layout: Defines the design of all the archives of posts, anyway you can create pages of posts with a different design by choosing specific page templates (see pages->Add New->Template in Page properties)
- Single post default picture: used as header if no featured image is defined
- Archives default picture: used for Blog List layout if the featured image is missing
Releases / Podcast settings
 Default featured image for releases and podcasts: used in some templates when the release’s featured image is missing
Default featured image for releases and podcasts: used in some templates when the release’s featured image is missing
Events settings
- Hide past events: based on the event date attribute
Pagination layout
For each specific post type you can choose if you want a Lod More button o normal pagination (list of page numbers)
Widgets
Here you can manage the widgets of each sidebar. Please note that you can only manage the widgets of the page you are customizing, for this reason we recommend to use the sidebar customizer in Appearance->Widgets and not this one in the theme design customizer.
Extra sidebars: are the sidebars used in the header when you enable the Header Widgets, in the Header customization section.
Related contents
Choose to show or hide related contents for any different post type:
Supperted types:
- Display related artist
- Display related charts
- Display related members
- Display related podcast
- Display related album releases
- Display related shows
- Display related schedule
You can also customize the text of the title for each related section.
Advanced settings
- Container max width: Maximum width of the container. Specify measure unit like 1250px or 80%.
- Preloader: preload and unload the page with fading. Useful if your pages appear smashed when opening. note: is not an Ajax loading.
- Enable debug settings: Load separated JS instead of minified version and enable console output for javascript. Useful in case of issues or custom theme variations.